We are excited to release a new version of React Native, 0.70.0. This version comes with several improvements like a new unified configuration for Codegen, Hermes as default engine, and full CMake support for Android builds along with a refresh of the documentation for the New Architecture. Read on to learn more!
14 posts tagged with "release"
View All TagsHermes as the Default
Last October, we announced that we had started work towards making Hermes the default engine for all React Native apps.
Hermes has provided a lot of value to React Native inside of Meta, and we believe the open-source community will benefit as well. Hermes is designed for resource constrained devices and optimizes for start up, app size, and memory consumption. One key difference between Hermes and other JS engines is its ability to compile JavaScript source code to bytecode ahead of time. This precompiled bytecode is bundled inside the binary, and saves the interpreter from having to perform this expensive step during app startup.
Since the announcement, a lot of work has gone into making Hermes better, and today, we are excited to share that React Native 0.70 will ship with Hermes as the default engine. This means that all new projects starting on v0.70 will have Hermes enabled by default. With the rollout coming up in July, we want to work closely with the community and make sure the transition is smooth and brings value to all users. This blogpost will go over what you can expect from the change, performance benchmarks, new features, and more. Note that you don’t need to wait for React Native 0.70 to start using Hermes - you can follow these instructions to enable Hermes on your existing React Native app.
Note that while Hermes will be enabled by default in new React Native projects, support for other engines will continue.
Announcing React Native 0.69
We are excited to release a new version of React Native, 0.69.0. This version comes with several improvements for the New Architecture of React Native and new features: React 18 support & bundled Hermes. Read on to learn more!
Sections
Announcing React Native 0.68
Hello everyone! Today we are announcing the 0.68.0 release of React Native, with opt-in to the New React Native Architecture, bug fixes and more.
Sections
Announcing React Native 0.67
Happy new year everyone! Today we are announcing the latest release of React Native, 0.67.0, along with some updates on the release process that we have been working on in the past few months.
Sections
Announcing React Native 0.66
Today we’re releasing React Native v0.66 for Android 12 and iOS 15 support alongside fixes and general updates.
Highlights
Announcing React Native 0.65
Today we’re releasing React Native version 0.65 with a new version of Hermes, improvements to accessibility, package upgrades, and more.
What's new in Hermes 0.8?
Hermes, Facebook’s open source JavaScript VM optimized for React Native, has been upgraded to version 0.8.1. Some of the stand-out features in this release are:
- A new concurrent garbage collector titled “Hades” which delivers up to 30 times shorter pause times on 64 bit devices. At Facebook, we saw this improve some CPU-intensive workloads by 20%-50%. You can learn more about Hades here.
- ECMAScript Internationalization API (ECMA-402, or
Intl) is now built into Hermes on Android and enabled by default, with only 57-62K per API size overhead (compared to JSC's 6MiB). With this change, Hermes users no longer require locale polyfills. A big thank you to @mganandraj and other partners at Microsoft for driving the implementation to make this happen! - Hermes on iOS now supports Apple M1 Macs and Mac Catalyst!
- Memory improvements including SMI (Small Integers) and pointer compression that shrank JS heap by 30%.
- Changes to
Function.prototype.toStringthat fixed a performance drop due to improper feature detection and supports the source code injecting use case.
You can find the full Hermes changelog here.
Follow steps here to opt-in your app to Hermes if you haven’t already to leverage these new features and gains!
Accessibility Fixes and Additions
Last year Facebook took the GAAD pledge to improve accessibility within React Native. 0.65 shares the results of this pledge and other accessibility wins! Some notable changes include:
- Allow specification of high contrast light and dark values for iOS. See documentation for more details.
- Added
getRecommendedTimeoutMillisAPI on Android. This exposes a user’s preferred default timeout value as set in Android’s accessibility options and is for users who may need extra time to review or reach controls, etc. - General fixes to ensure TalkBack/VoiceOver properly announce UI states such as
disabledandunselectedon components.
You can follow along or contribute to our outstanding accessibility issues here!
Notable Dependency Version Updates and Gotchas
react-native-codegenversion0.0.7is now needed as adevDependencyin thepackage.json.- JCenter has been sunsetted and read-only now. We have removed JCenter as a maven repository and updated dependencies to use MavenCentral and Jitpack.
- Upgraded OkHttp from v3 to v4.9.1. See Upgrading to OkHttp 4 for more details on changes.
- Upgraded to Flipper 0.93 to support Xcode 12.5. See Flipper changelog here.
- Android Gradle Plugin 7 support
- Apple Silicon requires a linker workaround. See @mikehardy’s note about this.
Thank You!
This release includes over 1100 commits from 61 contributors. Thank you to everyone who has contributed and supported this release! You can find the full changelog here.
Announcing React Native 0.64 with Hermes on iOS
Today we’re releasing React Native 0.64 that ships with support for Hermes on iOS.
Hermes opt-in on iOS
Hermes is an open source JavaScript engine optimized for running React Native. It improves performance by decreasing memory utilization, reducing download size and decreasing the time it takes for the app to become usable or “time to interactive” (TTI).
With this release, we are happy to announce that you can now use Hermes to build on iOS as well. To enable Hermes on iOS, set hermes_enabled to true in your Podfile and run pod install.
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => true
)
Please keep in mind that Hermes support on iOS is still early stage. We are keeping it as an opt-in as we are running further benchmarking. We encourage you to try it on your own applications and let us know how it is working out for you!
Inline Requires enabled by default
Inline Requires is a Metro configuration option that improves startup time by delaying execution of JavaScript modules until they are used, instead of at startup.
This feature has existed and been recommended for a few years as an opt-in configuration option, listed in the Performance section of our documentation. We are now enabling this option by default for new applications to help people have fast React Native applications without extra configuration.
Inline Requires is a Babel transform that takes module imports and converts them to be inline. As an example, Inline Requires transforms this module import call from being at the top of the file to where it is used.
Before:
import {MyFunction} from 'my-module';
const MyComponent = props => {
const result = MyFunction();
return <Text>{result}</Text>;
};
After:
const MyComponent = props => {
const result = require('my-module').MyFunction();
return <Text>{result}</Text>;
};
More information about Inline Requires is available in the Performance documentation.
View Hermes traces with Chrome
Over the last year Facebook has sponsored the Major League Hacking fellowship, supporting contributions to React Native. Jessie Nguyen and Saphal Patro added the ability to use the Performance tab on Chrome DevTools to visualize the execution of your application when it is using Hermes.
For more information, check out the new documentation page.
Hermes with Proxy Support
We have added Proxy support to Hermes, enabling compatibility with popular community projects like react-native-firebase and mobx. If you have been using these packages you can now migrate to Hermes for your project.
We plan to make Hermes the default JavaScript engine for Android in a coming release so we are working to resolve the remaining issues people have when using Hermes. Please open an issue on the Hermes GitHub repo if there are remaining issues holding back your app from adopting Hermes.
React 17
React 17 does not include new developer-facing features or major breaking changes. For React Native applications, the main change is a new JSX transform enabling files to no longer need to import React to be able to use JSX.
More information about React 17 is available on the React blog.
Major Dependency Version Changes
- Dropped Android API levels 16-20. The Facebook app consistently drops support for Android versions with sufficiently low usage. As the Facebook app no longer supports these versions and is React Native’s main testing surface, React Native is dropping support as well.
- Xcode 12 and CocoaPods 1.10 are required
- Minimum Node support bumped from 10 to Node 12
- Flipper bumped to 0.75.1
Thanks
Thank you to the hundreds of contributors that helped make 0.64 possible! The 0.64 changelog includes all of the changes included in this release.
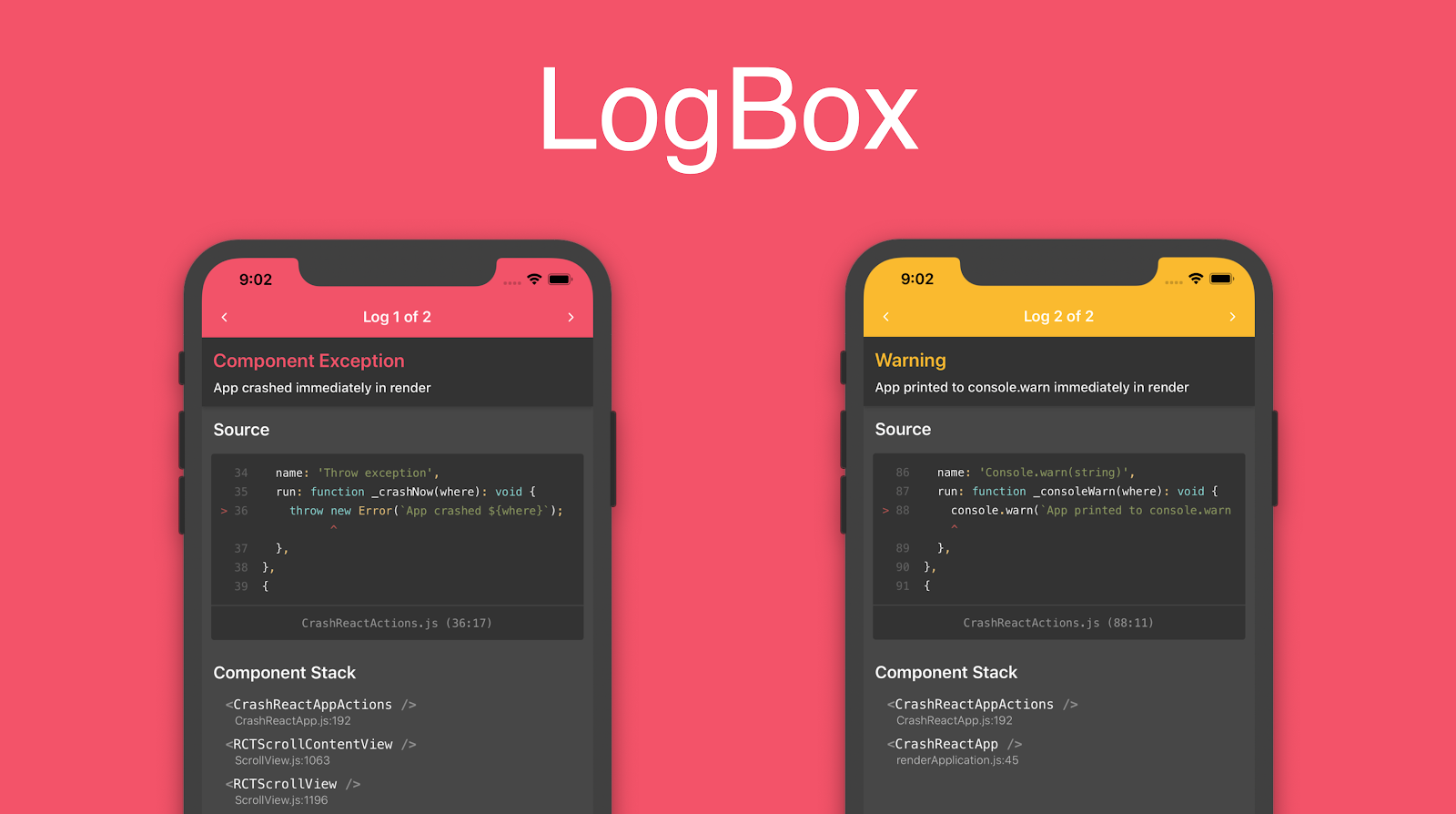
Announcing React Native 0.63 with LogBox
Today we’re releasing React Native 0.63 that ships with LogBox turned on by default.
LogBox
We’ve heard frequent feedback from the community that errors and warnings are difficult to debug in React Native. To address these issues we took a look at the entire error, warning, and log system in React Native and redesigned it from the ground up.

LogBox is a completely redesigned redbox, yellowbox, and logging experience in React Native. In 0.62 we introduced LogBox as an opt-in. In this release, we’re launching LogBox as the default experience in all of React Native.
LogBox addresses complaints that errors and warnings were too verbose, poorly formatted, or unactionable by focusing on three primary goals:
- Concise: Logs should provide the minimum amount of information necessary to debug an issue.
- Formatted: Logs should be formatted so that you can quickly find the information you need.
- Actionable: Logs should be actionable, so you can fix the issue and move on.
To achieve these goals, LogBox includes:
- Log notifications: We’ve redesigned the warning notifications and added support for errors so that all console.warn and console.log messages show up as notifications instead of covering your app.
- Code Frames: Every error and warning now includes a code frame that shows the source code of the log right inside the app, allowing you to quickly identify the source of your issue.
- Component Stacks: All component stacks are now stripped from error messages and put into their own section with the top three frames visible. This gives you a single, consistent space to expect stack frame information that doesn’t clutter the log message.
- Stack Frame Collapsing: By default we now collapse call stack frames not related to your application’s code so you can quickly see the issue in your app and not sift through React Native internals.
- Syntax Error Formatting: We’ve improved the formatting for syntax errors and added codeframes with syntax highlighting so you can see the source of the error, fix it, and continue coding without React Native getting in your way.
We’ve wrapped all of these features into an improved visual design that’s consistent between errors and warnings and allows paginating through all logs in one enjoyable UI.
With this change we’re also deprecating YellowBox in favor of LogBox APIs:
LogBox.ignoreLogs(): This function replacesYellowBox.ignoreLogs([])as a way to silence any logs that match the given strings or regexes.LogBox.ignoreAllLogs(): This function replacesconsole.disableYellowBoxas a way to turn off error or warning notifications. Note: this only disables notifications, uncaught errors will still open a full screen LogBox.
In 0.63, we will warn when using these deprecated modules or methods. Please update your call sites off of these APIs before they are removed in 0.64.
For more information on LogBox and debugging react native, see the docs here.
Pressable
React Native is built to enable applications to meet user’s expectations of the platform. This includes avoiding “tells”—little things that give away that the experience was built with React Native. One major source of these tells has been the Touchable components: Button, TouchableWithoutFeedback, TouchableHighlight, TouchableOpacity, TouchableNativeFeedback, and TouchableBounce. These components make your application interactive by allowing you to provide visual feedback to user interactions. However, because they include built-in styles and effects that don’t match the platform interaction, users can tell when experiences are written with React Native.
Further, as React Native has grown and our bar for high-quality applications has gone up, these components haven't grown with it. React Native now supports platforms like Web, Desktop, and TV, but support for additional input modalities has been lacking. React Native needs to support high-quality interaction experiences on all platforms.
To address these problems, we are shipping a new core component called Pressable. This component can be used to detect various types of interactions. The API was designed to provide direct access to the current state of interaction without having to maintain state manually in a parent component. It was also designed to enable platforms to extend it's capabilities to include hover, blur, focus, and more. We expect that most people will build and share components utilizing Pressable under the hood instead of relying on the default experience of something like TouchableOpacity.
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
A simple example of a Pressable component in action
You can learn more about it from the documentation.
Native Colors (PlatformColor, DynamicColorIOS)
Every native platform has the concept of system-defined colors. Colors that automatically respond to system theme settings such as Light or Dark mode, accessibility settings such as a High Contrast mode, and even its context within the app such as the traits of a containing view or window.
While it is possible to detect some of these settings via the Appearance API and/or AccessibilityInfo and set your styles accordingly, such abstractions are not only costly to develop but are approximating the appearance of native colors. These inconsistencies are particularly noticeable when working on a hybrid application, where React Native elements co-exist next to the native ones.
React Native now provides an out-of-the-box solution to use these system colors. PlatformColor() is a new API that can be used like any other color in React Native.
For example, on iOS, the system provides a color called labelColor. That can be used in React Native with PlatformColor like this:
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
Sets the color of the Text component to labelColor as defined by iOS.
Android, on the other hand, provides colors like colorButtonNormal. You can use this color in React Native with:
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
Sets the background color of the View component to colorButtonNormal as defined by Android.
You can learn more about PlatformColor from the documentation. You can also check the actual code examples present in the RNTester.
DynamicColorIOS is an iOS only API that lets you define which color to use in light and dark mode. Similar to PlatformColor, this can be used anywhere you can use colors. DynamicColorIOS uses iOS’s colorWithDynamicProvider under the hood.
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
Changes the text color based on the system theme
You can learn more about DynamicColorIOS from the documentation.
Dropping iOS 9 and Node.js 8 support
After over four years from its release, we are dropping support for iOS 9. This change will allow us to move faster by being able to reduce the number of compatibility checks that need to be placed in the native code to detect whether a given feature was supported on a certain iOS version. With its market share of 1%, it shouldn’t have much negative impact on your customers.
At the same time, we are dropping support for Node 8. Its LTS maintenance cycle expired in December 2019. The current LTS is Node 10 and it is now the version that we are targeting. If you are still using Node 8 for the development of React Native applications, we encourage you to upgrade in order to receive all the latest security fixes and updates.
Other notable improvements
- Support rendering
<View />in<Text />without explicit size: You can now render any<View />inside any<Text />component without setting its width and height explicitly, which wasn’t always possible. On previous releases of React Native, this would result in a RedBox. - Changed iOS LaunchScreen from
xibtostoryboard: Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens. This commit adjusts the default React Native template to be compatible with this requirement.
Thanks
Thank you to the hundreds of contributors that helped make 0.63 possible!
Special thanks to Rick Hanlon for authoring the section on
LogBoxand Eli White for authoring thePressablepart of this article.
To see all the updates, take a look at the 0.63 changelog.
Announcing React Native 0.62 with Flipper
Today we’re releasing React Native version 0.62 which includes support for Flipper by default.
This release comes in the midst of a global pandemic. We’re releasing this version today to respect the work of hundreds of contributors who made this release possible and to prevent the release from falling too far behind master. Please be mindful of the reduced capacity of contributors to help with issues and prepare to delay upgrading if necessary.
Flipper by default
Flipper is a developer tool for debugging mobile apps. It’s popular in the Android and iOS communities, and in this release we’ve enabled support by default for new and existing React Native apps.

Flipper provides the following features out of the box:
- Metro Actions: Reload the app and trigger the Dev Menu right from the toolbar.
- Crash Reporter: View crash reports from Android and iOS devices.
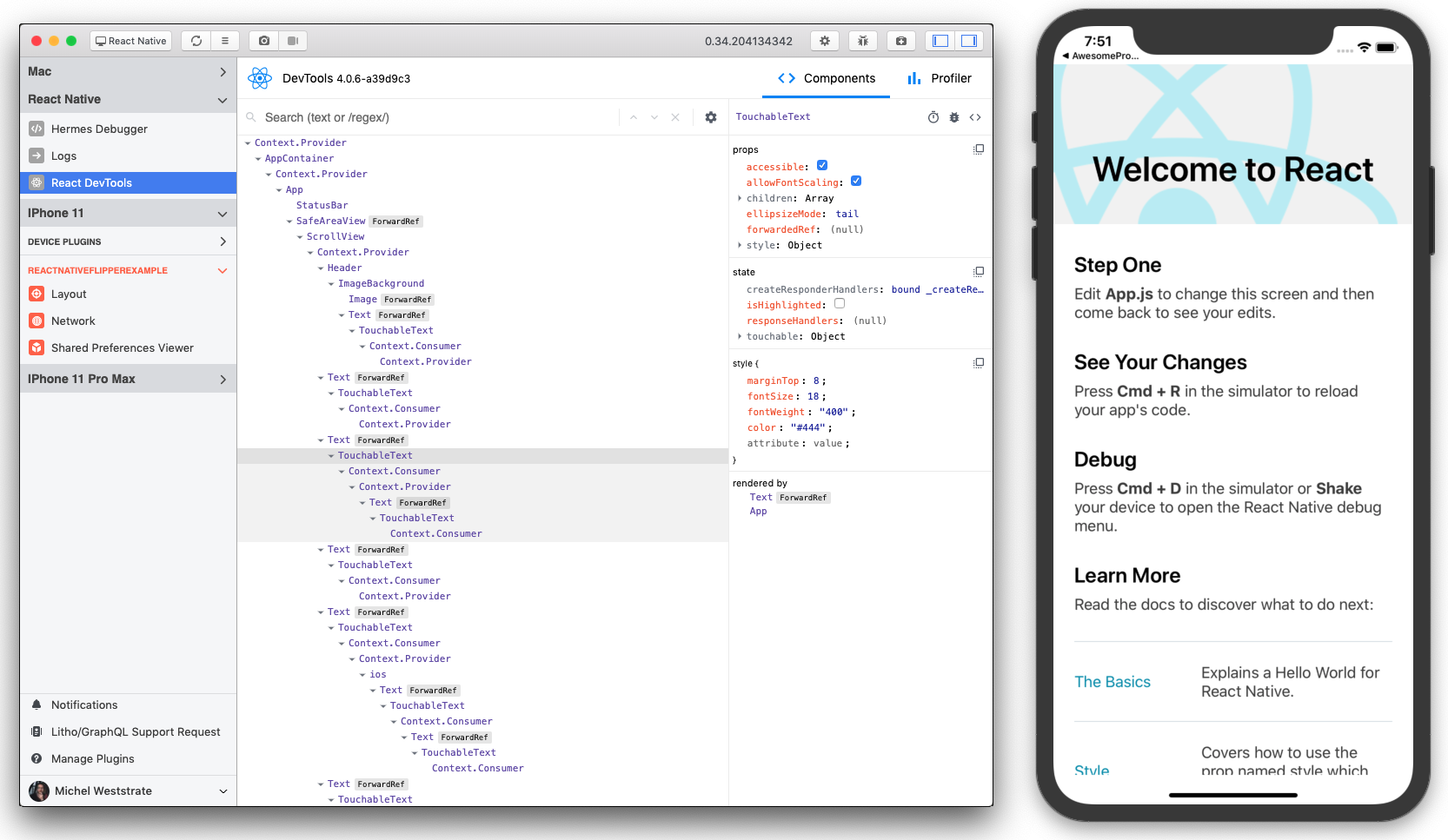
- React DevTools: Use the newest version of React DevTools right alongside all your other tools.
- Network Inspector: View all of the network requests made by device applications.
- Metro and Device Logs: View, search, and filter all logs from both Metro and the Device.
- Native Layout Inspector: View and edit the native layout output by the React Native renderer.
- Database and Preference Inspectors: View and edit the device databases and preferences.
Additionally, since Flipper is an extensible platform, it provides a marketplace that pulls plugins from NPM so you can publish and install custom plugins specific to your workflows. See the available plugins here.
For more information, check out the Flipper documentation.
New dark mode features
We’ve added a new Appearance module to provide access to the user's appearance preferences, such as their preferred color scheme (light or dark).
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
We’ve also added a hook to subscribe to state updates to the users preferences:
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
See the docs for Appearance and useColorScheme for more information.
Moving Apple TV to react-native-tvos
As part of our Lean Core effort and to bring Apple TV in line with other platforms like React Native Windows and React Native macOS, we’ve started to remove Apple TV specific code from core.
Going forward, Apple TV support for React Native will be maintained in react-native-community/react-native-tvos along with the corresponding react-native-tvos NPM package. This is a full fork of the main repository, with only the changes needed to support Apple TV.
Releases of react-native-tvos will be based on the public release of React Native. For this 0.62 release of react-native please upgrade Apple TV projects to use react-native-tvos 0.62.
More upgrade support
When 0.61 was released, the community introduced a new upgrade helper tool to support developers upgrading to new versions of React Native. The upgrade helper provides a diff of changes from the version you're on to the version you're targeting, allowing you to see the changes that need to be made for your specific upgrade.
Even with this tool, issues come up when upgrading. Today we're introducing more dedicated upgrading support by announcing Upgrade-Support. Upgrade Support is a GitHub issue tracker where users can submit issues specific to upgrading their projects to receive help from the community.
We're always working to improve the upgrade experience, and we hope that these tools give users the support they need in the edge cases we haven't covered yet.
Other improvements
- LogBox: We’re adding the new LogBox error and warning experience as an opt-in; to enable it, add
require('react-native').unstable_enableLogBox()to yourindex.jsfile. - React DevTools v4: This change includes an upgrade to the latest React DevTools which offers significant performance gains, an improved navigation experience, and full support for React Hooks.
- Accessibility improvements: We’ve made improvements to accessibility including adding accessibilityValue, missing props on Touchables,
onSlidingCompleteaccessibility events, and changing the default role of Switch component from"button"to"switch".
Breaking changes
- Remove PropTypes: We're removing
propTypesfrom core components in order to reduce the app size impact of React Native core and to favor static type systems which check at compile time instead of runtime. - Remove accessibilityStates: We’ve removed the deprecated
accessibilityStatesproperty in favor of the newaccessibilityStateprop which is a more semantically rich way for components to describe information about their state to accessibility services. - TextInput changes: We removed
onTextInputfrom TextInput as it’s uncommon, not W3C compliant, and difficult to implement in Fabric. We also removed the undocumentedinputViewprop, andselectionState.
Deprecations
AccessibilityInfo.fetchwas already deprecated, but in this release we added a warning.- Setting
useNativeDriveris now required to support switching the default in the future. - The
refof anAnimatedcomponent is now the internal component and deprecatedgetNode.
Thanks
Thank you to the hundreds of contributors that helped make 0.62 possible!
To see all the updates, take a look at the 0.62 changelog.







